Review of my week [ #4 - 21/03/22 - 21/03/28 ]
Just a weekly sharing of my sharing
This is the end of March, and also the fourth post I wrote in this series. I achieved some of the goals I set one month ago, failed at some of them. And decided to make a change for a few of them.
Here's a short recap of the month's goals, then I'll go deeper about the week review. Here were the goals set at the beginning of the month.
- ( Complete ) Complete the React course on Udemy
- ( Complete ) Make a change of data model on my app
- ( Complete ) Learn to test and start testing my app
- ( Decided changes ) Rework my Notion and give it a new try
- ( Still Working on it ) Find a job
- ( Still Working on it ) Write more articles for my blog
- ( Failed - and Stop ) Create more content for Instagram
And of course, I did lots of things that I was either not aware of or forgot to choose a goal on it. Like contribution to open source. Let's start the week review.
New version of my Portfolio project page
I decided to change the look of my portfolio, especially the 'projects' page. Here was the previous version.

With a small animation when the mouse was hovering a project.

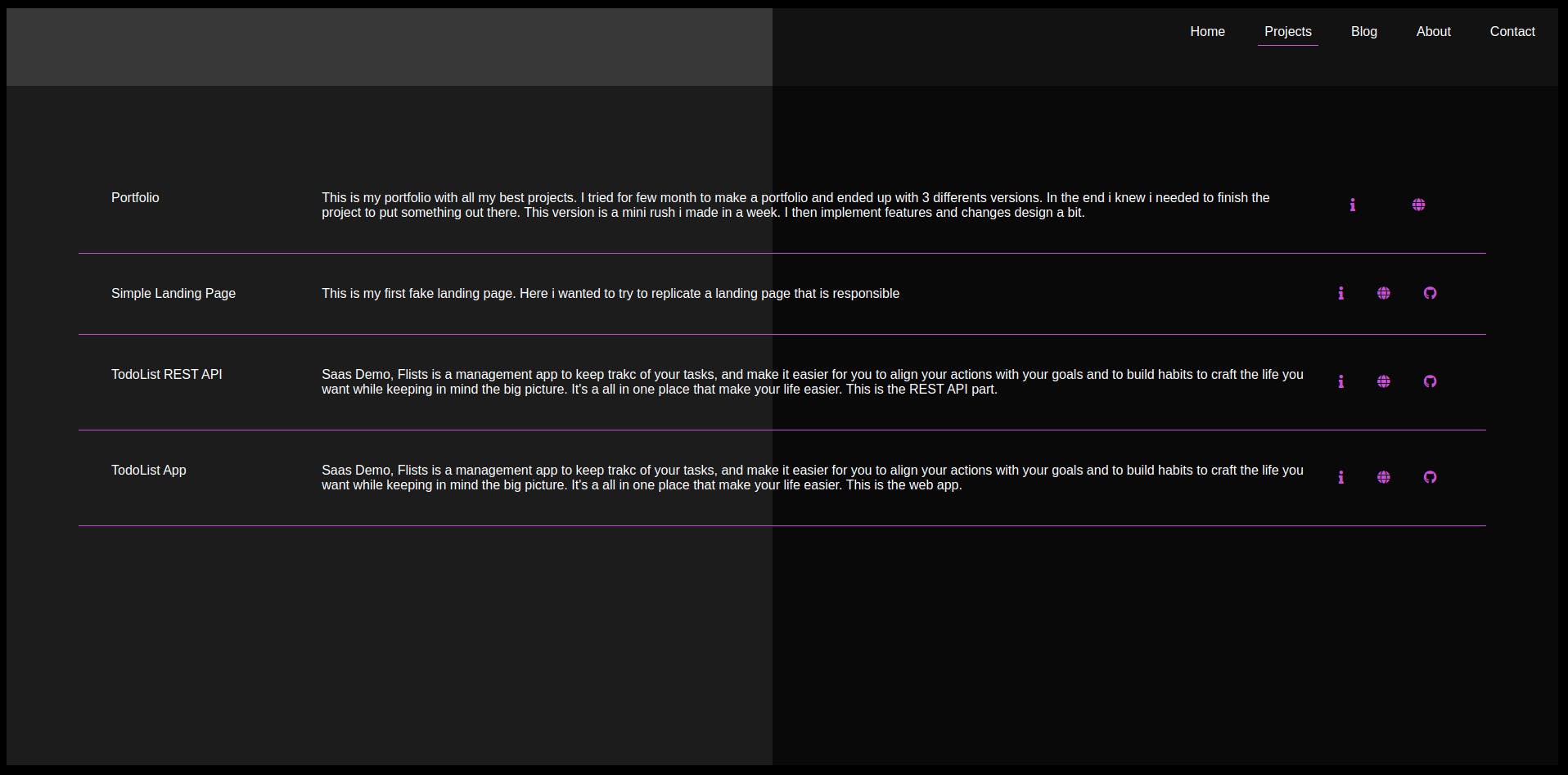
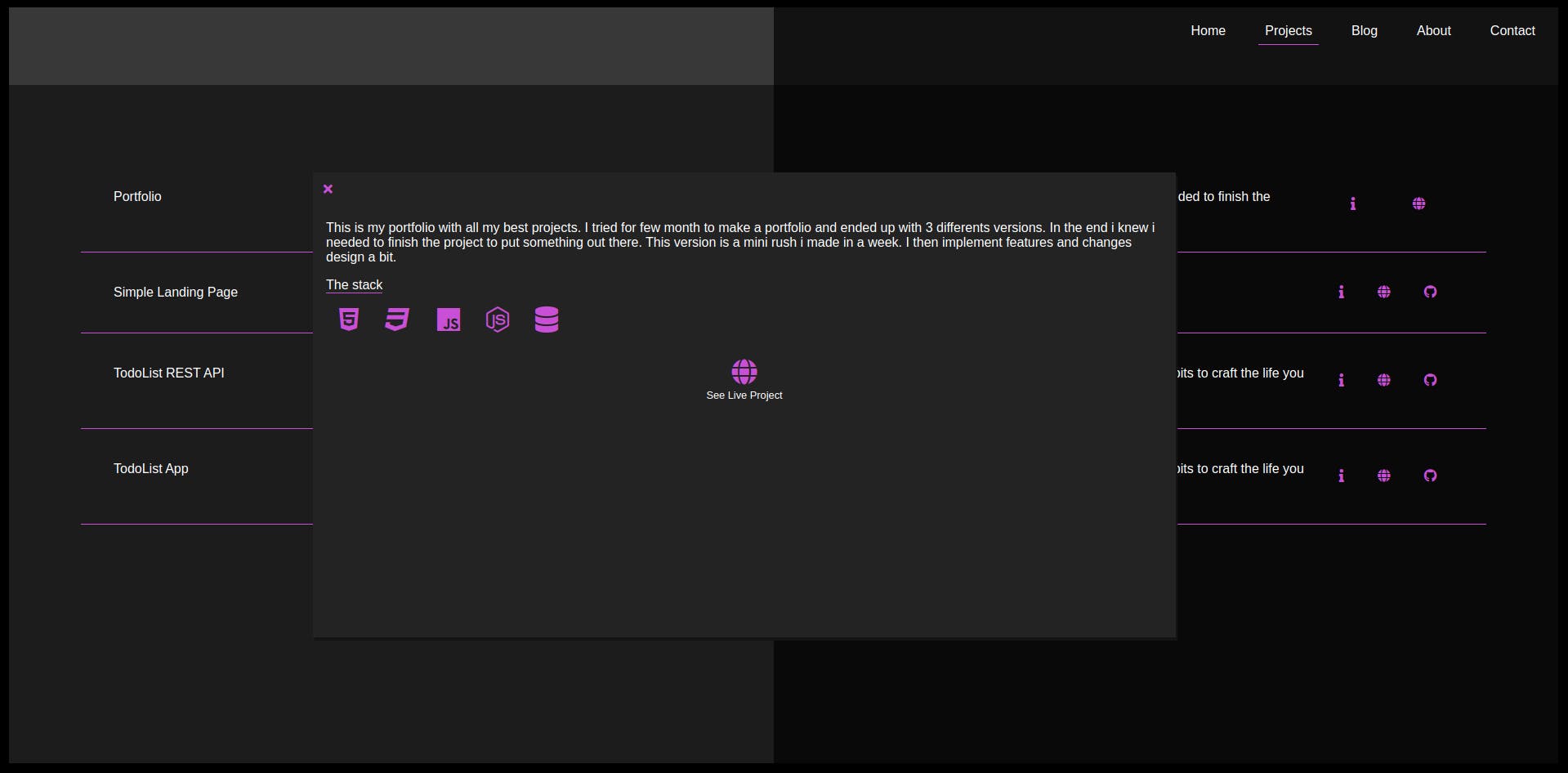
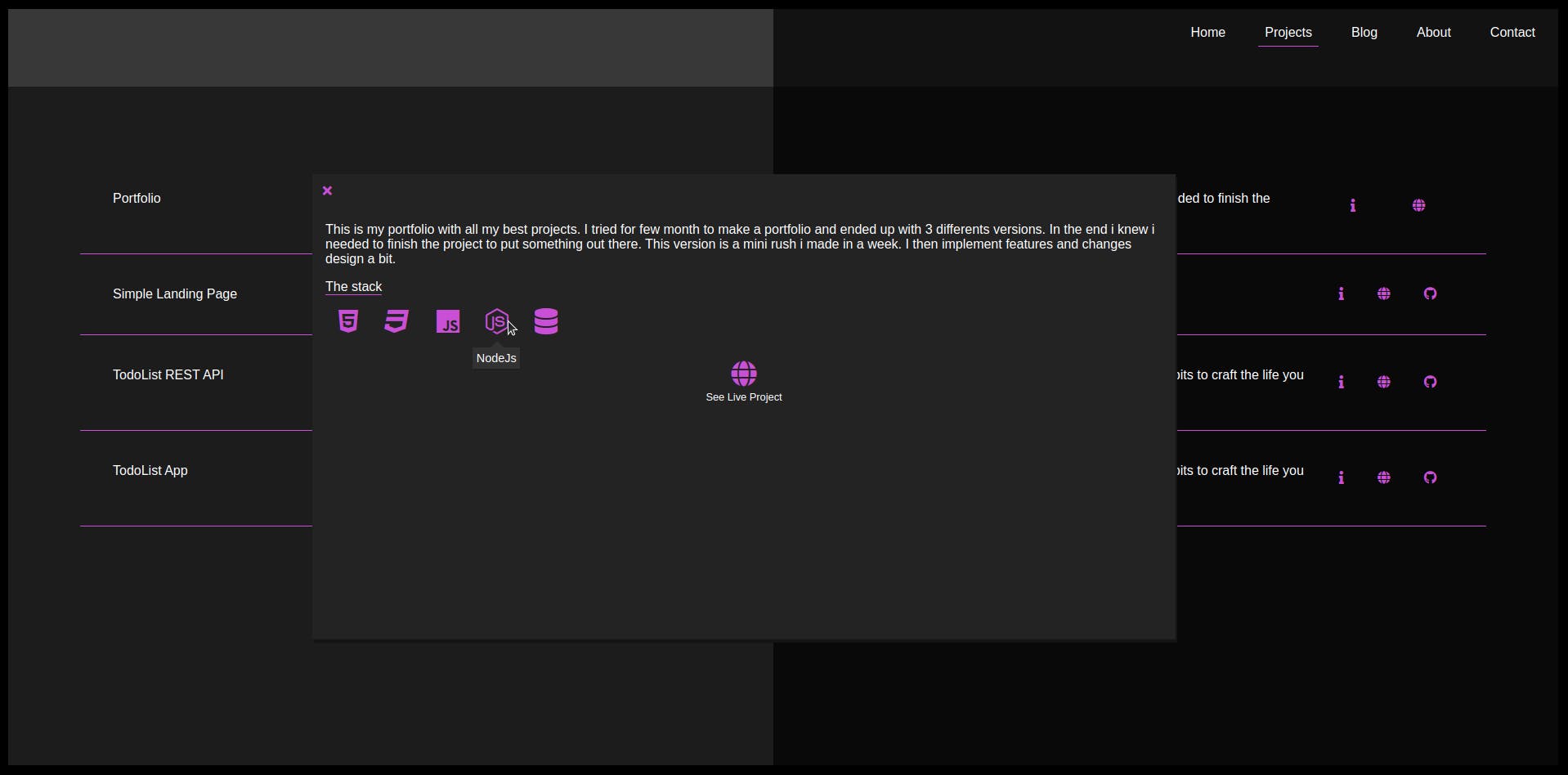
I decided to make the change because I don't like the look anymore, I built this months ago and the design wasn't very good. I decided to come up with a more simple and elegant way of showing my project and I wanted to add more details to a project, the ability to see the live project of course, but also to see the code available. So this is the new version.

I'll need to fix some spacing, but this is the overall look.


Even if there is still some work to do, it looks much better than before.
Some interview
I sent lots of CVs this month, applied for lots of jobs, actually more than I ever did before, most of them didn't lead to a reply, some end up with a message and for a few of them, I got an interview. I was stressed because it was the first time I have a video call. But didn't got them. Still, I learn a few things to increase the likelihood of getting interviews, and maybe get a job. First, I totally changed my CV which was really empty and wasn't showing anything of me. Second, my English skills. I really need to take it to the next level. So this will be one of my priorities next month. I also meet great people on Linkedin and Twitter as well that was kind and helpful.
Focus on Typescript and React
This month was a big change in my Typescript and React skills. And I should say Javascript skills too because I learned a lot while building my app and contributing. First I feel like the way I think using React has changed. I understand a lot more what can be reused and I think patterns start to emerge by themselves but it's maybe too soon. Typescript is actually enjoyable even if sometimes I don't understand what's going on and need to make more research on it. I finished the auth flow of the app and we can log in, sign up, and validate the account. There is only the reset password screen to be built. I also made a notification component that shows up when we signup or when we get an error, and I'm kinda proud of this.
Solve an issue with css
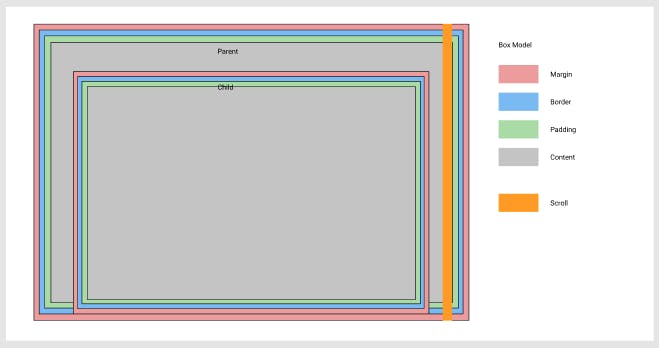
I solved an issue while contributing which was related to the basics of CSS. It was a padding bug that happened on scroll element only on firefox. First I head up to the page that causes the problem and looked at the developer tools to see how the box model was rendered ( which by the way is one of the most useful tools to understand what's going on when we encounter a visual bug ). Here's what was happening, and what I thought the scrollable element was doing based on what I saw on the screen. Here you can see the child element goes outside the parents. This is because of something called margin collapsing.

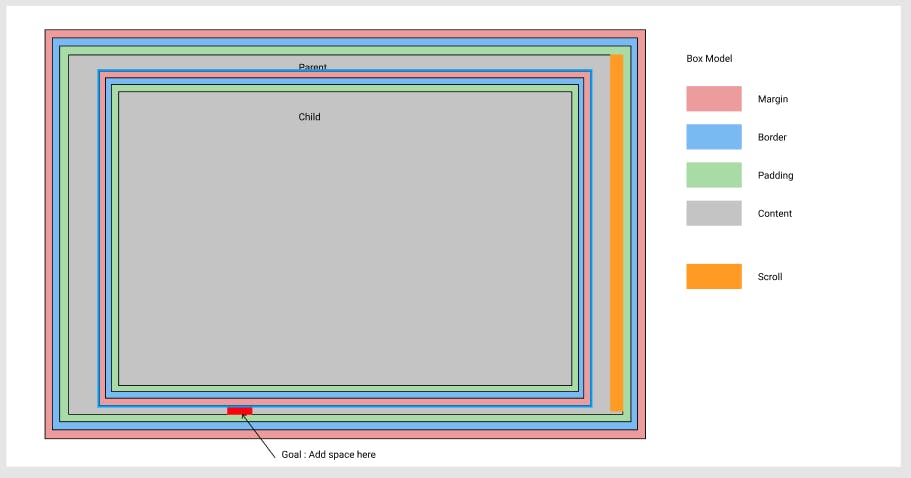
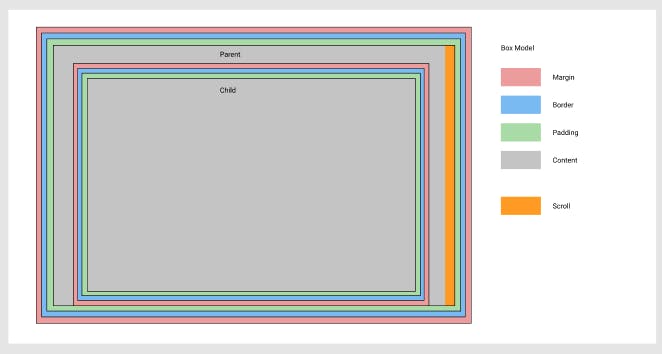
The goal was to add padding at bottom of the list. But without proper knowledge of scrollable behaviour, it could have been difficult. So first I needed to make sure how scrollable element behave on elements in that case. First Image is the goal and second is what I learned.


As you can see the scroll is applied to content. So this is why adding padding to the parent didn't change the space between the last child element and the bottom of the parent's content.
I changed by adding the padding to the child ( which then wrap all element ). Here are some useful links I used and learn from.
Here is a link of the bug I replicated(Open it with firefox to see the bug at the bottom padding)
Next month Goals
- Put an 'alpha' version of the app online so I can send code to a few people to test it.
- Still, apply for jobs
- Start testing with React
- Read more
- Push the new version of the API and update the documentation ( currently outdated )
- Increase my English skills
Conclusion
I'm happy with the contributions I made this month and I want to do more now. I think I can have done a bit more for my app but still, I'm happy with the learning of Typescript and the switch I made to put Typescript into the app. I still struggle to get organise every day but I'm learning methods and applying. I take daily notes too to get more insight.
Thanks to Kunal Shinde for the free cover picture

![Review of my week [ #4 - 21/03/22 - 21/03/28 ]](https://cdn.hashnode.com/res/hashnode/image/upload/v1616928340855/VjSUl27Jm.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)